This is the first post in a series about how to get the latest look and feel for the message boxes and common dialogs in your WPF application.
You wrote your WPF based software, your user interface looks great but the moment you display a message box or a file open/save dialog what pops up is a Windows 2000 style dialog.
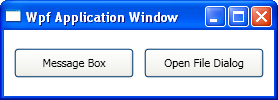
For example, I’ve created a WPF application with two buttons on the main window, as you can see from the image below the application picked up the XP style with the rounded buttons and everything.

Let’s click the “Message Box” button, the code for that button is trivial:
MessageBox.Show(
this,
"Message box text",
"title",
MessageBoxButton.OK,
MessageBoxImage.Information);
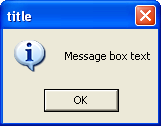
And the result is:

Oops, that is not an XP style message box, just look at the difference in the button styles, and what happens if we click the open file dialog button? Again the code is simple:
Microsoft.Win32.OpenFileDialog ofd =
new Microsoft.Win32.OpenFileDialog();
ofd.ShowDialog(this);
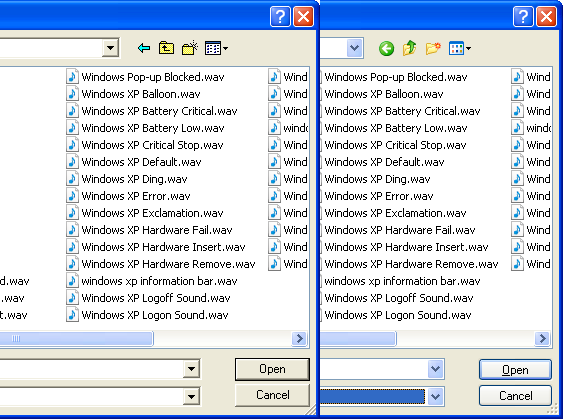
And again the result is disappointing, just look at our dialog and the Microsoft Paint open file dialog side by side (our dialog on top of MS Paint's) , see the difference in the icons and button styles?

So what just happened here? Why does our modern looking application displayed the old style message boxes and common dialogs?
The answer is that for Windows XP Microsoft created a whole new set of controls, the new controls supports advanced features like themes and are not compatible with the old set of controls (most controls didn’t change much from the version they were originally introduced – in order to be compatible with older software).
Originally the new set of controls were supposed to be completely new, with new names, new applications would use the new “UXButton” and old application would continue to use the old “Button”, but that didn’t work because a lot of application tried to mess with the internals of Microsoft’s software and when an external program tied to find a button inside Explorer and did find it - it crushed.
So Microsoft went with a different solution, the new button and old button are both called “Button” and the system decides what version of the buttons to load based on a small XML configuration embedded in the program file – called “a manifest”, if the program doesn’t have that manifest it gets the old version.
So, how come our program displays the new buttons in our window but the old message boxes and file dialogs?
WPF doesn’t use the system’s controls, the WPF button, for example, uses scalable vector graphics, supports animation and can even be used inside a 3D scene, the normal Windows button control doesn’t do any of that.
So, the WPF button picks up the XP look (it actually has its own XP look library, different than the one used by Windows) but when you open a message box of a file dialog you use the system’s dialog, and the system doesn’t think we support the new look – so we get the old one.
In the next post of the series we will see the application manifest needed to get the new look.
posted @ Wednesday, May 28, 2008 3:54 PM