This is the final part of the WPF image viewer tutorial: Introduction, Part 1, Part2, Part 3, Part 4, Part 5 and Part 6.
So, what are transforms?
This is an extremely short and simplified explanation, like most of the topics I cover in this tutorial you can use this to get started but if you want in-depth information I suggest you but this book.
Transforms are a way to modify how something is rendered to the screen, you can take any control and use transforms to move it, scale it, stretch it, rotate it and more.
There are two ways to apply a transform in WPF, Render Transform and Layout Transform:
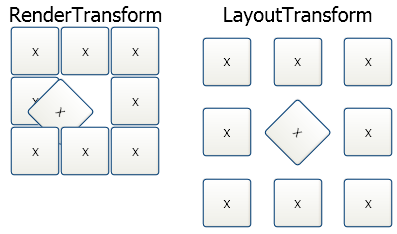
RenderTransform modifies the control after the layout stage, it's more efficient but the layout of the page or window is not affected by the transform.
LayoutTransform modifies the control before the layout stage.
Here is an example, 9 buttons arranged in a 3x3 grid and the middle button has a RotateTransform with the angle set to 45 degrees:

Now, back to our image viewer program, let's start by adding a rotate transform, find the image control displaying the big image:
<Image Source="{Binding ElementName=ImageList,Path=SelectedItem.Image}" />
And a rotate transform to it as a layout transform
<Image Source="{Binding ElementName=ImageList,Path=SelectedItem.Image}">
<Image.LayoutTransform>
<RotateTransform Angle="45"/>
</Image.LayoutTransform>
</Image>
Run the program and see how the image is tilted 45 degrees.
Now obviously it's time the replace the red rectangle with a slider control that we will use to control the transform, replace this:
<Rectangle Fill="Red" DockPanel.Dock="Bottom" Height="20"/>
With:
<Slider Name="AngleSlider" DockPanel.Dock="Bottom" Height="20" Minimum="0" Maximum="360"/>
Now all that's left is to connect the two together, in the RotateTransform line replace Angle="45" With:
Angle="{Binding ElementName=AngleSlider, Path=Value}"
When you run this version you can see the image rotates when we move the slider. So, now we have our ugly but functional WPF application.
That's it, Download a zip with the VS 2005 project.
The tutorial is over, I hope you enjoyed it, I have a lot more cool WPF content to post so if you're interested subscribe via RSS (there's a link on the right side of the blog).
posted @ Thursday, November 15, 2007 5:27 PM